This specification extends {{HTMLMediaElement}} [[HTML]] to allow
JavaScript to generate media streams for playback.
Allowing JavaScript to generate streams facilitates a variety of use
cases like adaptive streaming and time shifting live streams.
On top of editorial updates, substantives changes since publication as a W3C Recommendation in November 2016 are the addition of a {{SourceBuffer/changeType()}} method to switch codecs, the possibility to create and use {{MediaSource}} objects off the main thread in dedicated workers, and the removal of the createObjectURL() extension to the {{URL}} object following its integration in the File API [[FILEAPI]]. For a full list of changes done since the previous version, see the commits.
The working group maintains a list of all bug reports that the editors have not yet tried to address.
Implementors should be aware that this specification is not stable. Implementors who are not taking part in the discussions are likely to find the specification changing out from under them in incompatible ways. Vendors interested in implementing this specification before it eventually reaches the Candidate Recommendation stage should track the GitHub repository and take part in the discussions.
SourceBuffer Object
enum AppendMode {
"segments",
"sequence",
};
- segments
-
The timestamps in the media segment determine where the [=coded frames=] are placed in the presentation. Media segments can be appended in any order.
- sequence
-
Media segments will be treated as adjacent in time independent of the timestamps in the media segment. Coded frames in a new media segment will be placed immediately after the coded
frames in the previous media segment. The {{SourceBuffer/timestampOffset}} attribute will be updated if a new offset is needed to make the new media segments adjacent to the previous media segment.
Setting the {{SourceBuffer/timestampOffset}} attribute in {{AppendMode/""sequence""}} mode allows a media segment to be placed at a specific position in the timeline without any knowledge
of the timestamps in the media segment.
[Exposed=(Window,DedicatedWorker)]
interface SourceBuffer : EventTarget {
attribute AppendMode mode;
readonly attribute boolean updating;
readonly attribute TimeRanges buffered;
attribute double timestampOffset;
readonly attribute AudioTrackList audioTracks;
readonly attribute VideoTrackList videoTracks;
readonly attribute TextTrackList textTracks;
attribute double appendWindowStart;
attribute unrestricted double appendWindowEnd;
attribute EventHandler onupdatestart;
attribute EventHandler onupdate;
attribute EventHandler onupdateend;
attribute EventHandler onerror;
attribute EventHandler onabort;
undefined appendBuffer (BufferSource data);
undefined abort ();
undefined changeType (DOMString type);
undefined remove (double start, unrestricted double end);
};
[[HTML]] {{AudioTrackList}}, {{VideoTrackList}} and {{TextTrackList}} need Window+DedicatedWorker
exposure.
Attributes
mode of type AppendMode-
Controls how a sequence of [=media segments=] are handled. This attribute is initially set by {{MediaSource/addSourceBuffer()}} after the object is created, and can be updated by {{SourceBuffer/changeType()}} or setting this attribute.
On getting, Return the initial value or the last value that was successfully set.
On setting, run the following steps:
- If this object has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=], then throw an {{InvalidStateError}} exception and abort these steps.
- If the {{SourceBuffer/updating}} attribute equals true, then throw an {{InvalidStateError}} exception and abort these steps.
- Let |new mode:AppendMode| equal the new value being assigned to this attribute.
- If {{SourceBuffer/[[generate timestamps flag]]}} equals true and |new mode| equals
{{AppendMode/""segments""}}, then throw a {{TypeError}} exception and abort these steps.
-
If the {{MediaSource/readyState}} attribute of the [=parent media source=] is in the {{ReadyState/""ended""}} state then run the following steps:
- Set the {{MediaSource/readyState}} attribute of the [=parent media source=] to {{ReadyState/""open""}}
- [=Queue a task=] to [=fire an event=] named {{sourceopen}} at the [=parent media source=].
- If the {{SourceBuffer/[[append state]]}} equals [=PARSING_MEDIA_SEGMENT=], then throw an
{{InvalidStateError}} and abort these steps.
- If the |new mode| equals {{AppendMode/""sequence""}}, then set the {{SourceBuffer/[[group start
timestamp]]}} to the {{SourceBuffer/[[group end timestamp]]}}.
- Update the attribute to |new mode|.
updating of type {{boolean}}, readonly -
Indicates whether the asynchronous continuation of an {{SourceBuffer/appendBuffer()}} or {{SourceBuffer/remove()}}
operation is still being processed. This attribute is initially set to false when the object is created.
buffered of type {{TimeRanges}}, readonly -
Indicates what {{TimeRanges}} are buffered in the SourceBuffer. This
attribute is initially set to an empty {{TimeRanges}} object when the object is
created.
When the attribute is read the following steps MUST occur:
- If this object has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=] then throw an {{InvalidStateError}} exception and abort these steps.
- Let |highest end time:double| be the largest [=track buffer ranges=] end time across all the [=track buffers=] managed by this SourceBuffer object.
- Let |intersection ranges:normalized TimeRanges| equal a {{TimeRanges}} object containing a single range from 0 to |highest end time|.
- For each audio and video [=track buffer=] managed by this SourceBuffer, run the following steps:
Text [=track buffers=] are included in the calculation of |highest end time|, above, but excluded from the buffered range calculation here. They are not necessarily continuous, nor should any discontinuity within them trigger playback stall when the other media tracks are continuous over the same time range.
- Let |track ranges:normalized TimeRanges| equal the [=track buffer ranges=] for the current [=track buffer=].
- If {{MediaSource/readyState}} is {{ReadyState/""ended""}}, then set the end time on the last range in |track ranges| to |highest end time|.
- Let |new intersection ranges:normalized TimeRanges| equal the intersection between the |intersection ranges| and the |track ranges|.
- Replace the ranges in |intersection ranges| with the |new intersection ranges|.
- If |intersection ranges| does not contain the exact same range information as the
current value of this attribute, then update the current value of this attribute to
|intersection ranges|.
- Return the current value of this attribute.
timestampOffset of type {{double}}-
Controls the offset applied to timestamps inside subsequent [=media segments=] that are appended to this SourceBuffer. The {{SourceBuffer/timestampOffset}} is initially set to 0 which indicates that no offset is being applied.
On getting, Return the initial value or the last value that was successfully set.
On setting, run the following steps:
- Let |new timestamp offset:double| equal the new value being assigned to this attribute.
- If this object has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=], then throw an {{InvalidStateError}} exception and abort these steps.
- If the {{SourceBuffer/updating}} attribute equals true, then throw an {{InvalidStateError}} exception and abort these steps.
-
If the {{MediaSource/readyState}} attribute of the [=parent media source=] is in the {{ReadyState/""ended""}} state then run the following steps:
- Set the {{MediaSource/readyState}} attribute of the [=parent media source=] to {{ReadyState/""open""}}
- [=Queue a task=] to [=fire an event=] named {{sourceopen}} at the [=parent media source=].
- If the {{SourceBuffer/[[append state]]}} equals [=PARSING_MEDIA_SEGMENT=], then throw an
{{InvalidStateError}} and abort these steps.
- If the {{SourceBuffer/mode}} attribute equals {{AppendMode/""sequence""}}, then set the
{{SourceBuffer/[[group start timestamp]]}} to |new timestamp offset|.
- Update the attribute to |new timestamp offset|.
audioTracks of type {{AudioTrackList}}, readonly -
The list of {{AudioTrack}} objects created by this object.
videoTracks of type {{VideoTrackList}}, readonly -
The list of {{VideoTrack}} objects created by this object.
textTracks of type {{TextTrackList}}, readonly -
The list of {{TextTrack}} objects created by this object.
appendWindowStart of type {{double}}-
The [=presentation timestamp=] for the start of the [=append window=]. This attribute is initially set to the [=presentation start time=].
On getting, Return the initial value or the last value that was successfully set.
On setting, run the following steps:
- If this object has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=], then throw an
{{InvalidStateError}} exception and abort these steps.
- If the {{SourceBuffer/updating}} attribute equals true, then throw an {{InvalidStateError}} exception and abort these steps.
- If the new value is less than 0 or greater than or equal to {{SourceBuffer/appendWindowEnd}} then throw a {{TypeError}} exception
and abort these steps.
- Update the attribute to the new value.
appendWindowEnd of type {{unrestricted double}}-
The [=presentation timestamp=] for the end of the [=append window=]. This attribute is initially set to positive Infinity.
On getting, Return the initial value or the last value that was successfully set.
On setting, run the following steps:
- If this object has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=], then throw an
{{InvalidStateError}} exception and abort these steps.
- If the {{SourceBuffer/updating}} attribute equals true, then throw an {{InvalidStateError}} exception and abort these steps.
- If the new value equals NaN, then throw a {{TypeError}} and abort these steps.
- If the new value is less than or equal to {{SourceBuffer/appendWindowStart}} then throw a {{TypeError}} exception and abort these
steps.
- Update the attribute to the new value.
onupdatestart of type {{EventHandler}}-
The event handler for the {{updatestart}} event.
onupdate of type {{EventHandler}}-
The event handler for the {{update}} event.
onupdateend of type {{EventHandler}}-
The event handler for the {{updateend}} event.
onerror of type {{EventHandler}}-
The event handler for the {{error}} event.
onabort of type {{EventHandler}}-
The event handler for the {{abort}} event.
Methods
appendBuffer-
Appends the segment data in an BufferSource[[!WEBIDL]] to the {{SourceBuffer}}.
- Run the [=prepare append=] algorithm.
- Add |data:BufferSource| to the end of the {{SourceBuffer/[[input buffer]]}}.
- Set the {{SourceBuffer/updating}} attribute to true.
- [=Queue a task=] to [=fire an event=] named {{updatestart}} at this SourceBuffer object.
- Asynchronously run the [=buffer append=] algorithm.
| Parameter | Type | Nullable | Optional | Description |
|---|
| |data| | {{BufferSource}} | ✘ | ✘ | |
|---|
Return type: {{undefined}}
abort-
Aborts the current segment and resets the segment parser.
- If this object has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=] then throw an {{InvalidStateError}} exception and abort these steps.
- If the {{MediaSource/readyState}} attribute of the [=parent media source=] is not in the {{ReadyState/""open""}} state then throw an {{InvalidStateError}} exception and abort these steps.
- If the [=range removal=] algorithm is running, then throw an {{InvalidStateError}} exception and abort these steps.
- If the {{SourceBuffer/updating}} attribute equals true, then run the following steps:
- Abort the [=buffer append=] algorithm if it is running.
- Set the {{SourceBuffer/updating}} attribute to false.
- [=Queue a task=] to [=fire an event=] named {{abort}} at this SourceBuffer object.
- [=Queue a task=] to [=fire an event=] named {{updateend}} at this SourceBuffer object.
- Run the [=reset parser state=] algorithm.
- Set {{SourceBuffer/appendWindowStart}} to the [=presentation start time=].
- Set {{SourceBuffer/appendWindowEnd}} to positive Infinity.
No parameters.
Return type: {{undefined}}
changeType-
Changes the MIME type associated with this object. Subsequent {{SourceBuffer/appendBuffer()}} calls will expect the newly appended bytes to conform to the new type.
- If |type:DOMString| is an empty string then throw a {{TypeError}} exception and abort these steps.
- If this object has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=], then throw an {{InvalidStateError}} exception and abort these steps.
- If the {{SourceBuffer/updating}} attribute equals true, then throw an {{InvalidStateError}} exception and abort these steps.
- If |type| contains a MIME type that is not supported or contains a MIME type that is not supported with the types specified (currently or previously) of {{SourceBuffer}} objects in the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=], then throw a {{NotSupportedError}} exception and abort these steps.
-
If the {{MediaSource/readyState}} attribute of the [=parent media source=] is in the {{ReadyState/""ended""}} state then run the following steps:
- Set the {{MediaSource/readyState}} attribute of the [=parent media source=] to {{ReadyState/""open""}}.
- [=Queue a task=] to [=fire an event=] named {{sourceopen}} at the [=parent media source=].
- Run the [=reset parser state=] algorithm.
- Update the {{SourceBuffer/[[generate timestamps flag]]}} on this {{SourceBuffer}} object to the value in
the "Generate Timestamps Flag" column of the byte stream format registry [[MSE-REGISTRY]] entry that is
associated with |type|.
-
- If the {{SourceBuffer/[[generate timestamps flag]]}} equals true:
-
Set the {{SourceBuffer/mode}} attribute on this {{SourceBuffer}} object to {{AppendMode/""sequence""}}, including running the associated steps for that attribute being set.
- Otherwise:
-
Keep the previous value of the {{SourceBuffer/mode}} attribute on this {{SourceBuffer}} object, without running any associated steps for that attribute being set.
- Set the {{SourceBuffer/[[pending initialization segment for changeType flag]]}} on this {{SourceBuffer}}
object to true.
| Parameter |
Type |
Nullable |
Optional |
Description |
| |type| |
{{DOMString}} |
✘ |
✘ |
|
Return type: {{undefined}}
remove-
Removes media for a specific time range.
- If this object has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=] then throw an {{InvalidStateError}} exception and abort these steps.
- If the {{SourceBuffer/updating}} attribute equals true, then throw an {{InvalidStateError}} exception and abort these steps.
- If {{MediaSource/duration}} equals NaN, then throw a {{TypeError}} exception and abort these steps.
- If |start:double| is negative or greater than {{MediaSource/duration}}, then throw a {{TypeError}} exception and abort these steps.
- If |end:unrestricted double| is less than or equal to |start| or |end| equals NaN, then throw a {{TypeError}} exception and abort these steps.
-
If the {{MediaSource/readyState}} attribute of the [=parent media source=] is in the {{ReadyState/""ended""}} state then run
the following steps:
- Set the {{MediaSource/readyState}} attribute of the [=parent media source=] to {{ReadyState/""open""}}
- [=Queue a task=] to [=fire an event=] named {{sourceopen}} at the [=parent media source=].
- Run the [=range removal=] algorithm with |start| and |end| as the start and end of the removal range.
| Parameter |
Type |
Nullable |
Optional |
Description |
| |start| |
{{double}} |
✘ |
✘ |
The start of the removal range, in seconds measured from [=presentation start time=]. |
| |end| |
{{unrestricted double}} |
✘ |
✘ |
The end of the removal range, in seconds measured from [=presentation start time=]. |
Return type: {{undefined}}
Track Buffers
A track buffer stores the [=track descriptions=] and [=coded frames=] for an individual
track. The track buffer is updated as [=initialization segments=] and [=media segments=] are appended to the
SourceBuffer.
Each [=track buffer=] has a last decode timestamp variable that stores
the decode timestamp of the last [=coded frame=] appended in the current [=coded frame group=]. The variable is initially
unset to indicate that no [=coded frames=] have been appended yet.
Each [=track buffer=] has a last frame duration variable that stores
the [=coded frame duration=] of the last [=coded frame=] appended in the current [=coded frame group=]. The variable is initially
unset to indicate that no [=coded frames=] have been appended yet.
Each [=track buffer=] has a highest end timestamp variable that stores
the highest [=coded frame end timestamp=] across all [=coded frames=] in
the current [=coded frame group=] that were appended to this track buffer.
The variable is initially unset to indicate that no [=coded frames=] have been appended yet.
Each [=track buffer=] has a need random access point flag variable that keeps track of whether
the track buffer is waiting for a [=random access point=] [=coded frame=]. The variable is initially set to true to
indicate that [=random access point=] [=coded frame=] is needed before anything can be added to the
[=track buffer=].
Each [=track buffer=] has a track buffer ranges variable that represents the presentation time ranges occupied by the [=coded frames=] currently stored in the track buffer.
For track buffer ranges, these presentation time ranges are based on [=presentation timestamps=], frame durations, and potentially coded frame group start times for coded frame groups across track buffers in a muxed SourceBuffer.
For specification purposes, this information is treated as if it were stored in a . Intersected [=track buffer ranges=] are used to report {{HTMLMediaElement}}.{{HTMLMediaElement/buffered}}, and MUST therefore support uninterrupted playback within each range of {{HTMLMediaElement}}.{{HTMLMediaElement/buffered}}.
These coded frame group start times differ slightly from those mentioned in the [=coded frame processing=] algorithm in that they are the earliest [=presentation timestamp=] across all track buffers following a discontinuity. Discontinuities can occur within the [=coded frame processing=] algorithm or result from the [=coded frame removal=] algorithm, regardless of {{SourceBuffer/mode}}.
The threshold for determining disjointness of [=track buffer ranges=] is implementation-specific. For example, to reduce unexpected playback stalls, implementations MAY approximate the [=coded frame processing=] algorithm's discontinuity detection logic by coalescing adjacent ranges separated by a gap smaller than 2 times the maximum frame duration buffered so far in this [=track buffer=]. Implementations MAY also use coded frame group start times as range start times across [=track buffers=] in a muxed SourceBuffer to further reduce unexpected playback stalls.
Event Summary
| Event name |
Interface |
Dispatched when... |
| updatestart |
{{Event}} |
{{SourceBuffer}}'s {{SourceBuffer/updating}} transitions from false to true. |
| update |
{{Event}} |
A {{SourceBuffer}}'s append or remove successfully completed. {{SourceBuffer}}'s {{SourceBuffer/updating}} transitions from true to false. |
| updateend |
{{Event}} |
The append or remove of a {{SourceBuffer}} ended. |
| error |
{{Event}} |
An error occurred during the append to a {{SourceBuffer}}. {{SourceBuffer/updating}} transitions from true to false. |
| abort |
{{Event}} |
The {{SourceBuffer}}'s append was aborted by an {{SourceBuffer/abort()}} call. {{SourceBuffer/updating}} transitions from true to false. |
Algorithms
Segment Parser Loop
Each {{SourceBuffer}} object has an [[\append state]] internal slot
that keeps track of the high-level segment parsing state. It is initially set to [=WAITING_FOR_SEGMENT=] and
can transition to the following states as data is appended.
| Append state name |
Description |
WAITING_FOR_SEGMENT |
Waiting for the start of an [=initialization segment=] or [=media segment=] to be appended. |
PARSING_INIT_SEGMENT |
Currently parsing an [=initialization segment=]. |
PARSING_MEDIA_SEGMENT |
Currently parsing a [=media segment=]. |
Each {{SourceBuffer}} object has an [[\input buffer]] internal slot
that is a byte buffer that holds unparsed bytes across {{SourceBuffer/appendBuffer()}} calls. The buffer is
empty when the {{SourceBuffer}} object is created.
Each {{SourceBuffer}} object has a [[\buffer full flag]] internal
slot that keeps track of whether {{SourceBuffer/appendBuffer()}} is allowed to accept more bytes. It is set
to false when the {{SourceBuffer}} object is created and gets updated as data is appended and removed.
Each {{SourceBuffer}} object has a [[\group start timestamp]]
internal slot that keeps track of the starting timestamp for a new [=coded frame group=] in the
{{AppendMode/""sequence""}} mode. It is unset when the SourceBuffer object is created and gets updated when
the {{SourceBuffer/mode}} attribute equals {{AppendMode/""sequence""}} and the
{{SourceBuffer/timestampOffset}} attribute is set, or the [=coded frame processing=] algorithm runs.
Each {{SourceBuffer}} object has a [[\group end timestamp]] internal
slot that stores the highest [=coded frame end timestamp=] across all [=coded frames=] in the current
[=coded frame group=]. It is set to 0 when the SourceBuffer object is created and gets updated by the
[=coded frame processing=] algorithm.
The {{SourceBuffer/[[group end timestamp]]}} stores the highest [=coded frame end timestamp=]
across all [=track buffers=] in a SourceBuffer. Therefore, care should be taken in setting the
{{SourceBuffer/mode}} attribute when appending multiplexed segments in which the timestamps are not aligned
across tracks.
Each {{SourceBuffer}} object has a
[[\generate timestamps flag]] internal slot that is a
boolean that keeps track of whether timestamps need to be generated for the [=coded frames=] passed to the
[=coded frame processing=] algorithm.
This flag is set by {{MediaSource/addSourceBuffer()}} when the {{SourceBuffer}} object is created and is
updated by {{SourceBuffer/changeType()}}.
When the segment parser loop algorithm is invoked, run the following steps:
- Loop Top: If the {{SourceBuffer/[[input buffer]]}} is empty, then jump to the need more
data step below.
- If the {{SourceBuffer/[[input buffer]]}} contains bytes that violate the [=SourceBuffer byte stream
format specification=], then run the [=append error=] algorithm and abort this algorithm.
- Remove any bytes that the [=byte stream format specifications=] say MUST be ignored from the start of
the {{SourceBuffer/[[input buffer]]}}.
-
If the {{SourceBuffer/[[append state]]}} equals [=WAITING_FOR_SEGMENT=], then run the following
steps:
- If the beginning of the {{SourceBuffer/[[input buffer]]}} indicates the start of an [=initialization
segment=], set the {{SourceBuffer/[[append state]]}} to [=PARSING_INIT_SEGMENT=].
- If the beginning of the {{SourceBuffer/[[input buffer]]}} indicates the start of a [=media
segment=], set {{SourceBuffer/[[append state]]}} to [=PARSING_MEDIA_SEGMENT=].
- Jump to the loop top step above.
-
If the {{SourceBuffer/[[append state]]}} equals [=PARSING_INIT_SEGMENT=], then run the following
steps:
- If the {{SourceBuffer/[[input buffer]]}} does not contain a complete [=initialization segment=] yet,
then jump to the need more data step below.
- Run the [=initialization segment received=] algorithm.
- Remove the [=initialization segment=] bytes from the beginning of the {{SourceBuffer/[[input
buffer]]}}.
- Set {{SourceBuffer/[[append state]]}} to [=WAITING_FOR_SEGMENT=].
- Jump to the loop top step above.
-
If the {{SourceBuffer/[[append state]]}} equals [=PARSING_MEDIA_SEGMENT=], then run the following
steps:
- If the {{SourceBuffer/[[first initialization segment received flag]]}} is false or the
{{SourceBuffer/[[pending initialization segment for changeType flag]]}} is true, then run the [=append
error=] algorithm and abort this algorithm.
- If the {{SourceBuffer/[[input buffer]]}} contains one or more complete [=coded frames=], then run
the [=coded frame processing=] algorithm.
The frequency at which the coded frame processing algorithm is run is implementation-specific. The coded frame processing algorithm MAY
be called when the input buffer contains the complete media segment or it MAY be called multiple times as complete coded frames are
added to the input buffer.
- If this {{SourceBuffer}} is full and cannot accept more media data, then set the
{{SourceBuffer/[[buffer full flag]]}} to true.
- If the {{SourceBuffer/[[input buffer]]}} does not contain a complete [=media segment=], then jump to
the need more data step below.
- Remove the [=media segment=] bytes from the beginning of the {{SourceBuffer/[[input buffer]]}}.
- Set {{SourceBuffer/[[append state]]}} to [=WAITING_FOR_SEGMENT=].
- Jump to the loop top step above.
- Need more data: Return control to the calling algorithm.
Reset Parser State
When the parser state needs to be reset, run the following steps:
- If the {{SourceBuffer/[[append state]]}} equals [=PARSING_MEDIA_SEGMENT=] and the {{SourceBuffer/[[input
buffer]]}} contains some complete [=coded frames=], then run the [=coded frame processing=] algorithm
until all of these complete [=coded frames=] have been processed.
- Unset the [=last decode timestamp=] on all [=track buffers=].
- Unset the [=last frame duration=] on all [=track buffers=].
- Unset the [=highest end timestamp=] on all [=track buffers=].
- Set the [=need random access point flag=] on all [=track buffers=] to true.
- If the {{SourceBuffer/mode}} attribute equals {{AppendMode/""sequence""}}, then set the
{{SourceBuffer/[[group start timestamp]]}} to the {{SourceBuffer/[[group end timestamp]]}}
- Remove all bytes from the {{SourceBuffer/[[input buffer]]}}.
- Set {{SourceBuffer/[[append state]]}} to [=WAITING_FOR_SEGMENT=].
Append Error
This algorithm is called when an error occurs during an append.
- Run the [=reset parser state=] algorithm.
- Set the {{SourceBuffer/updating}} attribute to false.
- [=Queue a task=] to [=fire an event=] named {{error}} at this SourceBuffer object.
- [=Queue a task=] to [=fire an event=] named {{updateend}} at this SourceBuffer object.
- Run the [=end of stream=] algorithm
with the |error:EndOfStreamError| parameter set to {{EndOfStreamError/""decode""}}.
Prepare Append
When an append operation begins, the following steps are run to validate and prepare the SourceBuffer.
- If the SourceBuffer has been removed from the {{MediaSource/sourceBuffers}} attribute of the [=parent media source=] then throw an {{InvalidStateError}} exception and abort these steps.
- If the {{SourceBuffer/updating}} attribute equals true, then throw an {{InvalidStateError}} exception and abort these steps.
- Let |recent element error:boolean| be determined as follows:
- If the {{MediaSource}} was constructed in a {{Window}}
- Let |recent element error| be true if the {{HTMLMediaElement}}.{{HTMLMediaElement/error}} attribute
is not null. If that attribute is null, then let |recent element error| be false.
- Otherwise
- Let |recent element error| be the value resulting from the steps for the {{Window}} case, but run
on the {{Window}} {{HTMLMediaElement}} on any change to its {{HTMLMediaElement/error}} attribute and
communicated by using {{HTMLMediaElement/[[port to worker]]}} implicit messages. If such a message has
not yet been received, then let |recent element error| be false.
- If |recent element error| is true, then throw an {{InvalidStateError}} exception and abort these steps.
-
If the {{MediaSource/readyState}} attribute of the [=parent media source=] is in the {{ReadyState/""ended""}} state then run the following steps:
- Set the {{MediaSource/readyState}} attribute of the [=parent media source=] to {{ReadyState/""open""}}
-
[=Queue a task=] to [=fire an event=] named {{sourceopen}} at the [=parent media source=].
- Run the [=coded frame eviction=] algorithm.
-
If the {{SourceBuffer/[[buffer full flag]]}} equals true, then throw a {{QuotaExceededError}} exception
and abort these steps.
This is the signal that the implementation was unable to evict enough data to accommodate the append or the append is too big. The web
application SHOULD use {{SourceBuffer/remove()}} to explicitly free up space and/or reduce the size of the append.
Buffer Append
When {{SourceBuffer/appendBuffer()}} is called, the following steps are run to process the appended data.
- Run the [=segment parser loop=] algorithm.
- If the [=segment parser loop=] algorithm in the previous step was aborted, then abort this algorithm.
- Set the {{SourceBuffer/updating}} attribute to false.
- [=Queue a task=] to [=fire an event=] named {{update}} at this SourceBuffer object.
- [=Queue a task=] to [=fire an event=] named {{updateend}} at this SourceBuffer object.
Range Removal
Follow these steps when a caller needs to initiate a JavaScript visible range removal
operation that blocks other SourceBuffer updates:
- Let |start:double| equal the starting [=presentation timestamp=] for the removal range, in seconds measured from [=presentation start time=].
- Let |end:unrestricted double| equal the end [=presentation timestamp=] for the removal range, in seconds measured from [=presentation start time=].
- Set the {{SourceBuffer/updating}} attribute to true.
- [=Queue a task=] to [=fire an event=] named {{updatestart}} at this SourceBuffer object.
- Return control to the caller and run the rest of the steps asynchronously.
- Run the [=coded frame removal=] algorithm with |start| and |end| as the start and end of the removal range.
- Set the {{SourceBuffer/updating}} attribute to false.
- [=Queue a task=] to [=fire an event=] named {{update}} at this SourceBuffer object.
- [=Queue a task=] to [=fire an event=] named {{updateend}} at this SourceBuffer object.
Initialization Segment Received
The following steps are run when the [=segment parser loop=] successfully parses a complete [=initialization segment=]:
Each SourceBuffer object has a
[[\first initialization segment received flag]] internal slot that
tracks whether the first [=initialization segment=] has been appended and received by this algorithm. This
flag is set to false when the SourceBuffer is created and updated by the algorithm below.
Each SourceBuffer object has a
[[\pending initialization segment for changeType flag]] internal slot
that tracks whether an [=initialization segment=] is needed since the most recent
{{SourceBuffer/changeType()}}. This flag is set to false when the SourceBuffer is created, set to true by
{{SourceBuffer/changeType()}} and reset to false by the algorithm below.
- Update the {{MediaSource/duration}} attribute if it currently equals NaN:
- If the initialization segment contains a duration:
- Run the [=duration change=] algorithm with |new duration:unrestricted double| set to the duration in
the initialization segment.
- Otherwise:
- Run the [=duration change=] algorithm with |new duration| set to positive Infinity.
- If the [=initialization segment=] has no audio, video, or text tracks, then run the [=append error=] algorithm and abort these steps.
- If the {{SourceBuffer/[[first initialization segment received flag]]}} is true, then run the following
steps:
- Verify the following properties. If any of the checks fail then run the [=append error=] algorithm and abort these steps.
- The number of audio, video, and text tracks match what was in the first [=initialization segment=].
- If more than one track for a single type are present (e.g., 2 audio tracks), then the [=Track IDs=] match the ones in the
first [=initialization segment=].
- The codecs for each track are supported by the user agent.
User agents MAY consider codecs, that would otherwise be supported, as "not supported" here if the codecs were not
specified in |type:DOMString| parameter passed to
(a) the most recently successful {{SourceBuffer/changeType()}} on this {{SourceBuffer}} object, or
(b) if no successful {{SourceBuffer/changeType()}} has yet occurred on this object, the {{MediaSource/addSourceBuffer()}}
that created this {{SourceBuffer}} object.
For example, if the most recently successful {{SourceBuffer/changeType()}} was called with 'video/webm'
or 'video/webm; codecs="vp8"', and a video track containing vp9 appears in the initialization segment,
then the user agent MAY use this step to trigger a decode error even if the other two properties'
checks, above, pass. Implementations are encouraged to trigger error in such cases only when the codec
is indeed not supported or the other two properties' checks fail.
Web authors are encouraged to use {{SourceBuffer/changeType()}}, {{MediaSource/addSourceBuffer()}} and
{{MediaSource/isTypeSupported()}} with precise codec parameters to more proactively detect user agent
support. {{SourceBuffer/changeType()}} is required if the {{SourceBuffer}} object's bytestream format
is changing.
- Add the appropriate [=track descriptions=] from this [=initialization segment=] to each of the
[=track buffers=].
- Set the [=need random access point flag=] on all track buffers to true.
- Let |active track flag:boolean| equal false.
-
If the {{SourceBuffer/[[first initialization segment received flag]]}} is false, then run the following
steps:
- If the [=initialization segment=] contains tracks with codecs the user agent does not support, then run the [=append error=] algorithm and abort these steps.
User agents MAY consider codecs, that would otherwise be supported, as "not supported" here if the codecs were not
specified in |type:DOMString| parameter passed to
(a) the most recently successful {{SourceBuffer/changeType()}} on this {{SourceBuffer}} object, or
(b) if no successful {{SourceBuffer/changeType()}} has yet occurred on this object, the {{MediaSource/addSourceBuffer()}}
that created this {{SourceBuffer}} object.
For example, MediaSource.isTypeSupported('video/webm;codecs="vp8,vorbis"') may return true, but if
{{MediaSource/addSourceBuffer()}} was called with 'video/webm;codecs="vp8"' and a Vorbis track appears in the
[=initialization segment=], then the user agent MAY use this step to trigger a decode error.
Implementations are encouraged to trigger error in such cases only when the codec is indeed not supported.
Web authors are encouraged to use {{SourceBuffer/changeType()}}, {{MediaSource/addSourceBuffer()}} and
{{MediaSource/isTypeSupported()}} with precise codec parameters to more proactively detect user agent
support. {{SourceBuffer/changeType()}} is required if the {{SourceBuffer}} object's bytestream format
is changing.
-
For each audio track in the [=initialization segment=], run following steps:
- Let |audio byte stream track ID| be the
[=Track ID=] for the current track being processed.
- Let |audio language:DOMString| be a BCP 47 language tag for the language
specified in the [=initialization segment=] for this track or an empty string if no
language info is present.
- If |audio language| equals the 'und' BCP 47 value, then assign an empty string to |audio language|.
- Let |audio label:DOMString| be a label specified in the [=initialization segment=] for this track or an empty string if no
label info is present.
- Let |audio kinds:DOMString sequence| be a sequence of kind strings specified in the
[=initialization segment=] for this track
or a sequence with a single empty string element in it
if no kind information is provided.
- For each value in |audio kinds|, run the following steps:
- Let |current audio kind:DOMString| equal the value from |audio kinds|
for this iteration of the loop.
- Let |new audio track:AudioTrack| be a new {{AudioTrack}} object.
- Generate a unique ID and assign it to the {{AudioTrack/id}} property on
|new audio track|.
- Assign |audio language| to the {{AudioTrack/language}}
property on |new audio track|.
- Assign |audio label| to the {{AudioTrack/label}}
property on |new audio track|.
- Assign |current audio kind| to the {{AudioTrack/kind}}
property on |new audio track|.
-
If this {{SourceBuffer}} object's {{SourceBuffer/audioTracks}}.{{AudioTrackList/length}} equals 0, then run
the following steps:
- Set the {{AudioTrack/enabled}} property on |new audio track| to true.
- Set |active track flag| to true.
- Add |new audio track| to the {{SourceBuffer/audioTracks}} attribute on this SourceBuffer object.
This should trigger {{AudioTrackList}} [[HTML]] logic to
[=queue a task=] to [=fire an event=] named [=AudioTrackList/addtrack=]
using {{TrackEvent}} with the {{TrackEvent/track}} attribute initialized to
|new audio track|, at the {{AudioTrackList}} object referenced by the
{{SourceBuffer/audioTracks}} attribute on this SourceBuffer object.
-
- If the [=parent media source=] was constructed in a {{DedicatedWorkerGlobalScope}}:
- Post an internal
create track mirror message to {{MediaSource/[[port to
main]]}} whose implicit handler in {{Window}} runs the following steps:
- Let |mirrored audio track:AudioTrack| be a new {{AudioTrack}} object.
- Assign the same property values to |mirrored audio track| as were determined for
|new audio track|.
- Add |mirrored audio track| to the {{HTMLMediaElement/audioTracks}} attribute
on the HTMLMediaElement.
- Otherwise:
- Add |new audio track| to the {{HTMLMediaElement/audioTracks}} attribute on the
HTMLMediaElement.
This should trigger {{AudioTrackList}} [[HTML]] logic to
[=queue a task=] to [=fire an event=] named [=AudioTrackList/addtrack=]
using {{TrackEvent}} with the {{TrackEvent/track}} attribute initialized to
|mirrored audio track| or |new audio track|, at the {{AudioTrackList}} object referenced by
the {{HTMLMediaElement/audioTracks}} attribute on the HTMLMediaElement.
- Create a new [=track buffer=] to store [=coded frames=] for this track.
- Add the [=track description=] for this track to the [=track buffer=].
-
For each video track in the [=initialization segment=], run following steps:
- Let |video byte stream track ID| be the
[=Track ID=] for the current track being processed.
- Let |video language:DOMString| be a BCP 47 language tag for the language
specified in the [=initialization segment=] for this track or an empty string if no
language info is present.
- If |video language| equals the 'und' BCP 47 value, then assign an empty string to |video language|.
- Let |video label:DOMString| be a label specified in the [=initialization segment=] for this track or an empty string if no
label info is present.
- Let |video kinds:DOMString sequence| be a sequence of kind strings specified in the
[=initialization segment=] for this track
or a sequence with a single empty string element in it
if no kind information is provided.
- For each value in |video kinds|, run the following steps:
- Let |current video kind:DOMString| equal the value from |video kinds|
for this iteration of the loop.
- Let |new video track:VideoTrack| be a new {{VideoTrack}} object.
- Generate a unique ID and assign it to the {{VideoTrack/id}} property on
|new video track|.
- Assign |video language| to the {{VideoTrack/language}}
property on |new video track|.
- Assign |video label| to the {{VideoTrack/label}}
property on |new video track|.
- Assign |current video kind| to the {{VideoTrack/kind}}
property on |new video track|.
-
If this {{SourceBuffer}} object's {{SourceBuffer/videoTracks}}.{{VideoTrackList/length}} equals 0, then run
the following steps:
- Set the {{VideoTrack/selected}} property on |new video track| to true.
- Set |active track flag| to true.
- Add |new video track| to the {{SourceBuffer/videoTracks}} attribute on this SourceBuffer object.
This should trigger {{VideoTrackList}} [[HTML]] logic to
[=queue a task=] to [=fire an event=] named [=VideoTrackList/addtrack=]
using {{TrackEvent}} with the {{TrackEvent/track}} attribute initialized to
|new video track|, at the {{VideoTrackList}} object referenced by the
{{SourceBuffer/videoTracks}} attribute on this SourceBuffer object.
-
- If the [=parent media source=] was constructed in a {{DedicatedWorkerGlobalScope}}:
- Post an internal
create track mirror message to {{MediaSource/[[port to
main]]}} whose implicit handler in {{Window}} runs the following steps:
- Let |mirrored video track:VideoTrack| be a new {{VideoTrack}} object.
- Assign the same property values to |mirrored video track| as were determined for
|new video track|.
- Add |mirrored video track| to the {{HTMLMediaElement/videoTracks}} attribute
on the HTMLMediaElement.
- Otherwise:
- Add |new video track| to the {{HTMLMediaElement/videoTracks}} attribute on the
HTMLMediaElement.
This should trigger {{VideoTrackList}} [[HTML]] logic to
[=queue a task=] to [=fire an event=] named [=VideoTrackList/addtrack=]
using {{TrackEvent}} with the {{TrackEvent/track}} attribute initialized to
|mirrored video track| or |new video track|, at the {{VideoTrackList}} object referenced by
the {{HTMLMediaElement/videoTracks}} attribute on the HTMLMediaElement.
- Create a new [=track buffer=] to store [=coded frames=] for this track.
- Add the [=track description=] for this track to the [=track buffer=].
-
For each text track in the [=initialization segment=], run following steps:
- Let |text byte stream track ID| be the
[=Track ID=] for the current track being processed.
- Let |text language:DOMString| be a BCP 47 language tag for the language
specified in the [=initialization segment=] for this track or an empty string if no
language info is present.
- If |text language| equals the 'und' BCP 47 value, then assign an empty string to |text language|.
- Let |text label:DOMString| be a label specified in the [=initialization segment=] for this track or an empty string if no
label info is present.
- Let |text kinds:DOMString sequence| be a sequence of kind strings specified in the
[=initialization segment=] for this track
or a sequence with a single empty string element in it
if no kind information is provided.
- For each value in |text kinds|, run the following steps:
- Let |current text kind:DOMString| equal the value from |text kinds|
for this iteration of the loop.
- Let |new text track:TextTrack| be a new {{TextTrack}} object.
- Generate a unique ID and assign it to the {{TextTrack/id}} property on
|new text track|.
- Assign |text language| to the {{TextTrack/language}}
property on |new text track|.
- Assign |text label| to the {{TextTrack/label}}
property on |new text track|.
- Assign |current text kind| to the {{TextTrack/kind}}
property on |new text track|.
- Populate the remaining properties on |new text track| with the
appropriate information from the [=initialization segment=].
- If the {{TextTrack/mode}} property on |new text track| equals
or , then set
|active track flag| to true.
- Add |new text track| to the {{SourceBuffer/textTracks}} attribute on this SourceBuffer object.
This should trigger {{TextTrackList}} [[HTML]] logic to
[=queue a task=] to [=fire an event=] named [=TextTrackList/addtrack=]
using {{TrackEvent}} with the {{TrackEvent/track}} attribute initialized to
|new text track|, at the {{TextTrackList}} object referenced by the
{{SourceBuffer/textTracks}} attribute on this SourceBuffer object.
-
- If the [=parent media source=] was constructed in a {{DedicatedWorkerGlobalScope}}:
- Post an internal
create track mirror message to {{MediaSource/[[port to
main]]}} whose implicit handler in {{Window}} runs the following steps:
- Let |mirrored text track:TextTrack| be a new {{TextTrack}} object.
- Assign the same property values to |mirrored text track| as were determined for
|new text track|.
- Add |mirrored text track| to the {{HTMLMediaElement/textTracks}} attribute
on the HTMLMediaElement.
- Otherwise:
- Add |new text track| to the {{HTMLMediaElement/textTracks}} attribute on the
HTMLMediaElement.
This should trigger {{TextTrackList}} [[HTML]] logic to
[=queue a task=] to [=fire an event=] named [=TextTrackList/addtrack=]
using {{TrackEvent}} with the {{TrackEvent/track}} attribute initialized to
|mirrored text track| or |new text track|, at the {{TextTrackList}} object referenced by the
{{HTMLMediaElement/textTracks}} attribute on the HTMLMediaElement.
- Create a new [=track buffer=] to store [=coded frames=] for this track.
- Add the [=track description=] for this track to the [=track buffer=].
- If |active track flag| equals true, then run the following steps:
- Add this SourceBuffer to {{MediaSource/activeSourceBuffers}}.
- [=Queue a task=] to [=fire an event=] named {{addsourcebuffer}} at {{MediaSource/activeSourceBuffers}}
- Set {{SourceBuffer/[[first initialization segment received flag]]}} to true.
- Set {{SourceBuffer/[[pending initialization segment for changeType flag]]}} to false.
- If the |active track flag| equals true, then run the following steps:
- Use the [=parent media source=]'s [=mirror if necessary=] algorithm to run the following step in
{{Window}}:
- If the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute is greater than
{{HTMLMediaElement/HAVE_CURRENT_DATA}}, then set the
{{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute to
{{HTMLMediaElement/HAVE_METADATA}}.
Per [[HTML]] logic, {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}}
changes may trigger events on the HTMLMediaElement.
- If each object in {{MediaSource/sourceBuffers}} of the [=parent media source=] has
{{SourceBuffer/[[first initialization segment received flag]]}} equal to true, then
use the [=parent media source=]'s [=mirror if necessary=] algorithm to run the following step in
{{Window}}:
- If the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute is
{{HTMLMediaElement/HAVE_NOTHING}}, then set the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}}
attribute to {{HTMLMediaElement/HAVE_METADATA}}.
Per [[HTML]] logic,
{{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} changes may trigger events on the
HTMLMediaElement. If transition from {{HTMLMediaElement/HAVE_NOTHING}} to
{{HTMLMediaElement/HAVE_METADATA}} occurs, it should trigger HTMLMediaElement logic to [=queue a
task=] to [=fire an event=] named [=HTMLMediaElement/loadedmetadata=] at the media element.
Coded Frame Processing
When complete [=coded frames=] have been parsed by the [=segment parser loop=] then the following steps are run:
-
For each [=coded frame=] in the [=media segment=] run the following steps:
- Loop Top:
- If {{SourceBuffer/[[generate timestamps flag]]}} equals true:
-
- Let |presentation timestamp:double| equal 0.
- Let |decode timestamp:double| equal 0.
- Otherwise:
-
- Let |presentation timestamp| be a double precision floating point representation of the coded frame's [=presentation timestamp=] in seconds.
Special processing may be needed to determine the presentation and decode timestamps for timed text frames since this information may not be explicitly
present in the underlying format or may be dependent on the order of the frames. Some metadata text tracks, like MPEG2-TS PSI data, may only have implied timestamps.
Format specific rules for these situations SHOULD be in the [=byte stream format specifications=] or in separate extension specifications.
- Let |decode timestamp| be a double precision floating point representation of the coded frame's decode timestamp in seconds.
Implementations don't have to internally store timestamps in a double precision floating point representation. This
representation is used here because it is the representation for timestamps in the HTML spec. The intention here is to make the
behavior clear without adding unnecessary complexity to the algorithm to deal with the fact that adding a timestampOffset may
cause a timestamp rollover in the underlying timestamp representation used by the byte stream format. Implementations can use any
internal timestamp representation they wish, but the addition of timestampOffset SHOULD behave in a similar manner to what would happen
if a double precision floating point representation was used.
- Let |frame duration:double| be a double precision floating point representation of the [=coded frame duration|coded frame's duration=] in seconds.
- If {{SourceBuffer/mode}} equals {{AppendMode/""sequence""}} and {{SourceBuffer/[[group start
timestamp]]}} is set, then run the following steps:
- Set {{SourceBuffer/timestampOffset}} equal to {{SourceBuffer/[[group start timestamp]]}} minus
|presentation timestamp|.
- Set {{SourceBuffer/[[group end timestamp]]}} equal to {{SourceBuffer/[[group start
timestamp]]}}.
- Set the [=need random access point flag=] on all [=track buffers=] to true.
- Unset {{SourceBuffer/[[group start timestamp]]}}.
-
If {{SourceBuffer/timestampOffset}} is not 0, then run the following steps:
- Add {{SourceBuffer/timestampOffset}} to the |presentation timestamp|.
- Add {{SourceBuffer/timestampOffset}} to the |decode timestamp|.
- Let |track buffer| equal the [=track buffer=] that the coded frame will be added to.
-
- If [=last decode timestamp=] for |track buffer| is set and |decode timestamp| is less than
[=last decode timestamp=]:
- OR
- If [=last decode timestamp=] for |track buffer| is set and the difference between |decode timestamp| and [=last decode timestamp=]
is greater than 2 times [=last frame duration=]:
-
-
- If {{SourceBuffer/mode}} equals {{AppendMode/""segments""}}:
- Set {{SourceBuffer/[[group end timestamp]]}} to |presentation timestamp|.
- If {{SourceBuffer/mode}} equals {{AppendMode/""sequence""}}:
- Set {{SourceBuffer/[[group start timestamp]]}} equal to the {{SourceBuffer/[[group end
timestamp]]}}.
- Unset the [=last decode timestamp=] on all [=track buffers=].
- Unset the [=last frame duration=] on all [=track buffers=].
- Unset the [=highest end timestamp=] on all [=track buffers=].
- Set the [=need random access point flag=] on all [=track buffers=] to true.
- Jump to the Loop Top step above to restart processing of the current [=coded frame=].
- Otherwise:
- Continue.
- Let |frame end timestamp:double| equal the sum of |presentation timestamp| and |frame duration|.
- If |presentation timestamp| is less than {{SourceBuffer/appendWindowStart}}, then set the [=need random access point flag=] to true, drop the
coded frame, and jump to the top of the loop to start processing the next coded frame.
Some implementations MAY choose to collect some of these coded frames with |presentation timestamp| less than {{SourceBuffer/appendWindowStart}} and use them
to generate a splice at the first coded frame that has a [=presentation timestamp=] greater than or equal to {{SourceBuffer/appendWindowStart}} even if
that frame is not a [=random access point=]. Supporting this requires multiple decoders or faster than real-time decoding so for now
this behavior will not be a normative requirement.
- If |frame end timestamp| is greater than {{SourceBuffer/appendWindowEnd}}, then set the [=need random access point flag=] to true, drop the
coded frame, and jump to the top of the loop to start processing the next coded frame.
Some implementations MAY choose to collect coded frames with |presentation timestamp| less than {{SourceBuffer/appendWindowEnd}} and |frame end timestamp| greater than {{SourceBuffer/appendWindowEnd}} and use them
to generate a splice across the portion of the collected coded frames within the append window at time of collection, and the beginning portion of later processed frames which only partially overlap the end of the collected coded frames.
Supporting this requires multiple decoders or faster than real-time decoding so for now
this behavior will not be a normative requirement.
In conjunction with collecting coded frames that span {{SourceBuffer/appendWindowStart}}, implementations MAY thus support gapless audio splicing.
- If the [=need random access point flag=] on |track buffer| equals true, then run the following steps:
- If the coded frame is not a [=random access point=], then drop the coded frame and jump to the top of the loop to start
processing the next coded frame.
- Set the [=need random access point flag=] on |track buffer| to false.
- Let |spliced audio frame| be an unset variable for holding audio splice information
- Let |spliced timed text frame| be an unset variable for holding timed text splice information
- If [=last decode timestamp=] for |track buffer| is unset and |presentation timestamp| falls within the [=presentation interval=] of a [=coded frame=] in |track buffer|, then run the following steps:
- Let |overlapped frame| be the [=coded frame=] in |track buffer| that matches the condition above.
-
- If |track buffer| contains audio [=coded frames=]:
- Run the [=audio splice frame=] algorithm and if a splice frame is returned, assign it to |spliced audio frame|.
- If |track buffer| contains video [=coded frames=]:
-
- Let |remove window timestamp:double| equal the |overlapped frame| [=presentation timestamp=] plus 1 microsecond.
- If the |presentation timestamp| is less than the |remove window timestamp|, then remove |overlapped frame| from |track buffer|.
This is to compensate for minor errors in frame timestamp computations that can appear when converting back and forth between double precision
floating point numbers and rationals. This tolerance allows a frame to replace an existing one as long as it is within 1 microsecond of the existing
frame's start time. Frames that come slightly before an existing frame are handled by the removal step below.
- If |track buffer| contains timed text [=coded frames=]:
- Run the [=text splice frame=] algorithm and if a splice frame is returned, assign it to |spliced timed text frame|.
- Remove existing coded frames in |track buffer|:
- If [=highest end timestamp=] for |track buffer| is not set:
- Remove all [=coded frames=] from |track buffer| that have a [=presentation timestamp=] greater than or equal to
|presentation timestamp| and less than |frame end timestamp|.
- If [=highest end timestamp=] for |track buffer| is set and less than or equal to |presentation timestamp|:
- Remove all [=coded frames=] from |track buffer| that have a [=presentation timestamp=] greater than
or equal to [=highest end timestamp=] and less than |frame end timestamp|.
- Remove all possible decoding dependencies on the [=coded frames=] removed in the previous two steps
by removing all [=coded frames=] from |track buffer| between those frames removed in the previous two steps and the next
[=random access point=] after those removed frames.
Removing all [=coded frames=] until the next [=random access point=] is a conservative
estimate of the decoding dependencies since it assumes all frames between the removed frames and the next random access point
depended on the frames that were removed.
-
- If |spliced audio frame| is set:
- Add |spliced audio frame| to the |track buffer|.
- If |spliced timed text frame| is set:
- Add |spliced timed text frame| to the |track buffer|.
- Otherwise:
- Add the [=coded frame=] with the |presentation timestamp|, |decode timestamp|, and |frame duration| to the
|track buffer|.
- Set [=last decode timestamp=] for |track buffer| to |decode timestamp|.
- Set [=last frame duration=] for |track buffer| to |frame duration|.
- If [=highest end timestamp=] for |track buffer| is unset or |frame end timestamp| is greater
than [=highest end timestamp=], then set [=highest end timestamp=] for |track buffer|
to |frame end timestamp|.
The greater than check is needed because bidirectional prediction between coded frames can cause
|presentation timestamp| to not be monotonically increasing even though the decode timestamps are monotonically increasing.
- If |frame end timestamp| is greater than {{SourceBuffer/[[group end timestamp]]}}, then set
{{SourceBuffer/[[group end timestamp]]}} equal to |frame end timestamp|.
- If {{SourceBuffer/[[generate timestamps flag]]}} equals true, then set
{{SourceBuffer/timestampOffset}} equal to |frame end timestamp|.
-
If the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute is {{HTMLMediaElement/HAVE_METADATA}} and the new [=coded frames=] cause {{HTMLMediaElement}}.{{HTMLMediaElement/buffered}} to have a {{TimeRanges}} for the current playback position, then set the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute to {{HTMLMediaElement/HAVE_CURRENT_DATA}}.
Per [[HTML]] logic, {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} changes may trigger events on the HTMLMediaElement.
-
If the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute is {{HTMLMediaElement/HAVE_CURRENT_DATA}} and the new [=coded frames=] cause {{HTMLMediaElement}}.{{HTMLMediaElement/buffered}} to have a {{TimeRanges}} that includes the current playback position and some time beyond the current playback position, then set the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute to {{HTMLMediaElement/HAVE_FUTURE_DATA}}.
Per [[HTML]] logic, {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} changes may trigger events on the HTMLMediaElement.
-
If the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute is {{HTMLMediaElement/HAVE_FUTURE_DATA}} and the new [=coded frames=] cause {{HTMLMediaElement}}.{{HTMLMediaElement/buffered}} to have a {{TimeRanges}} that includes the current playback position and [=enough data to ensure uninterrupted playback=], then set the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute to {{HTMLMediaElement/HAVE_ENOUGH_DATA}}.
Per [[HTML]] logic, {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} changes may trigger events on the HTMLMediaElement.
- If the [=media segment=] contains data beyond the current {{MediaSource/duration}}, then run the
[=duration change=] algorithm with |new duration:unrestricted double| set to the maximum of the current
duration and the {{SourceBuffer/[[group end timestamp]]}}.
Coded Frame Removal
Follow these steps when [=coded frames=] for a specific time range need to be removed from the SourceBuffer:
- Let |start:double| be the starting [=presentation timestamp=] for the removal range.
- Let |end:unrestricted double| be the end [=presentation timestamp=] for the removal range.
For each [=track buffer=] in this {{SourceBuffer}}, run the following steps:
- Let |remove end timestamp:unrestricted double| be the current value of {{MediaSource/duration}}
-
If this [=track buffer=] has a [=random access point=] timestamp that is greater than or equal to
|end|, then update |remove end timestamp| to that random access point timestamp.
Random access point timestamps can be different across tracks because the dependencies between [=coded frames=] within a
track are usually different than the dependencies in another track.
- Remove all media data, from this [=track buffer=], that contain starting timestamps greater than or equal to |start| and less than the |remove end timestamp|.
For each removed frame, if the frame has a [=decode timestamp=] equal to the [=last decode timestamp=] for the frame's track, run the following steps:
- If {{SourceBuffer/mode}} equals {{AppendMode/""segments""}}:
- Set {{SourceBuffer/[[group end timestamp]]}} to [=presentation timestamp=].
- If {{SourceBuffer/mode}} equals {{AppendMode/""sequence""}}:
- Set {{SourceBuffer/[[group start timestamp]]}} equal to the {{SourceBuffer/[[group end
timestamp]]}}.
- Unset the [=last decode timestamp=] on all [=track buffers=].
- Unset the [=last frame duration=] on all [=track buffers=].
- Unset the [=highest end timestamp=] on all [=track buffers=].
- Set the [=need random access point flag=] on all [=track buffers=] to true.
- Remove all possible decoding dependencies on the [=coded frames=] removed in the previous step
by removing all [=coded frames=] from this [=track buffer=] between those frames removed in the previous step and the next
[=random access point=] after those removed frames.
Removing all [=coded frames=] until the next [=random access point=] is a conservative
estimate of the decoding dependencies since it assumes all frames between the removed frames and the next random access point
depended on the frames that were removed.
-
If this object is in {{MediaSource/activeSourceBuffers}}, the is greater than or equal to
|start| and less than the |remove end timestamp|, and {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} is greater than
{{HTMLMediaElement/HAVE_METADATA}}, then set the {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} attribute to {{HTMLMediaElement/HAVE_METADATA}} and stall playback.
Per [[HTML]] logic, {{HTMLMediaElement}}.{{HTMLMediaElement/readyState}} changes may trigger events on the HTMLMediaElement.
This transition occurs because media data for the current position has been removed. Playback cannot progress until media for the
is appended or the selected/enabled tracks change.
- If the {{SourceBuffer/[[buffer full flag]]}} equals true and this object is ready to accept more bytes,
then set the {{SourceBuffer/[[buffer full flag]]}} to false.
Coded Frame Eviction
This algorithm is run to free up space in this {{SourceBuffer}} when new data is appended.
- Let |new data:BufferSource| equal the data that is about to be appended to this SourceBuffer.
Need to recognize step here that implementations MAY decide to set {{SourceBuffer/[[buffer full
flag]]}} true here if it predicts that processing |new data| in addition to any existing bytes in
{{SourceBuffer/[[input buffer]]}} would exceed the capacity of the {{SourceBuffer}}. Such a step enables
more proactive push-back from implementations before accepting |new data| which would overflow
resources, for example. In practice, at least one implementation already does this.
- If the {{SourceBuffer/[[buffer full flag]]}} equals false, then abort these steps.
- Let |removal ranges:normalized TimeRanges| equal a list of presentation time ranges that can be evicted from the presentation to make room for the
|new data|.
Implementations MAY use different methods for selecting |removal ranges| so web applications SHOULD NOT depend on a
specific behavior. The web application can use the {{SourceBuffer/buffered}} attribute to observe whether portions of the buffered data have been evicted.
- For each range in |removal ranges|, run the [=coded frame removal=] algorithm with |start:double| and |end:unrestricted double| equal to
the removal range start and end timestamp respectively.
Audio Splice Frame
Follow these steps when the [=coded frame processing=] algorithm needs to generate a splice frame for two overlapping audio
[=coded frames=]:
- Let |track buffer| be the [=track buffer=] that will contain the splice.
- Let |new coded frame| be the new [=coded frame=], that is being added to |track buffer|, which triggered the need for a splice.
- Let |presentation timestamp:double| be the [=presentation timestamp=] for |new coded frame|.
- Let |decode timestamp:double| be the decode timestamp for |new coded frame|.
- Let |frame duration:double| be the [=coded frame duration=] of |new coded frame|.
- Let |overlapped frame| be the [=coded frame=] in |track buffer| with a [=presentation interval=] that contains |presentation timestamp|.
- Update |presentation timestamp| and |decode timestamp| to the nearest audio sample timestamp based on sample rate of the
audio in |overlapped frame|. If a timestamp is equidistant from both audio sample timestamps, then use the higher timestamp (e.g.,
floor(x * sample_rate + 0.5) / sample_rate).
For example, given the following values:
- The [=presentation timestamp=] of |overlapped frame| equals 10.
- The sample rate of |overlapped frame| equals 8000 Hz
- |presentation timestamp| equals 10.01255
- |decode timestamp| equals 10.01255
|presentation timestamp| and |decode timestamp| are updated to 10.0125 since 10.01255 is closer to
10 + 100/8000 (10.0125) than 10 + 101/8000 (10.012625)
- If the user agent does not support crossfading then run the following steps:
- Remove |overlapped frame| from |track buffer|.
- Add a silence frame to |track buffer| with the following properties:
- The [=presentation timestamp=] set to the |overlapped frame| [=presentation timestamp=].
- The [=decode timestamp=] set to the |overlapped frame| [=decode timestamp=].
- The [=coded frame duration=] set to difference between |presentation timestamp| and the |overlapped frame| [=presentation timestamp=].
Some implementations MAY apply fades to/from silence to coded frames on either side of the inserted silence to make the transition less
jarring.
- Return to caller without providing a splice frame.
This is intended to allow |new coded frame| to be added to the |track buffer| as if
|overlapped frame| had not been in the |track buffer| to begin with.
- Let |frame end timestamp:double| equal the sum of |presentation timestamp| and |frame duration|.
- Let |splice end timestamp:double| equal the sum of |presentation timestamp| and the splice duration of 5 milliseconds.
- Let |fade out coded frames| equal |overlapped frame| as well as any additional frames in |track buffer| that
have a [=presentation timestamp=] greater than |presentation timestamp| and less than |splice end timestamp|.
- Remove all the frames included in |fade out coded frames| from |track buffer|.
- Return a splice frame with the following properties:
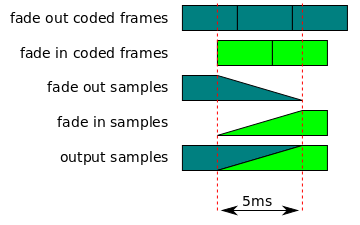
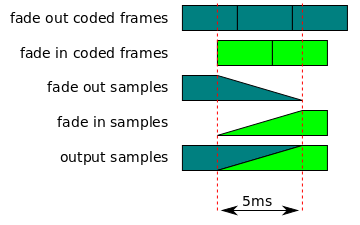
See the [=audio splice rendering=] algorithm for details on how this splice frame is rendered.
Audio Splice Rendering
The following steps are run when a spliced frame, generated by the [=audio splice frame=] algorithm, needs to be rendered by the
media element:
- Let |fade out coded frames| be the [=coded frames=] that are faded out during the splice.
- Let |fade in coded frames| be the [=coded frames=] that are faded in during the splice.
- Let |presentation timestamp:double| be the [=presentation timestamp=] of the first coded frame in |fade out coded frames|.
- Let |end timestamp:double| be the sum of the [=presentation timestamp=] and the [=coded frame duration=] of the last frame in |fade in coded frames|.
- Let |splice timestamp:double| be the [=presentation timestamp=] where the splice starts. This corresponds with the [=presentation timestamp=] of the first frame in
|fade in coded frames|.
- Let |splice end timestamp:double| equal |splice timestamp| plus five milliseconds.
- Let |fade out samples| be the samples generated by decoding |fade out coded frames|.
- Trim |fade out samples| so that it only contains samples between |presentation timestamp| and |splice end timestamp|.
- Let |fade in samples| be the samples generated by decoding |fade in coded frames|.
- If |fade out samples| and |fade in samples| do not have a common sample rate and channel layout, then convert
|fade out samples| and |fade in samples| to a common sample rate and channel layout.
- Let |output samples| be a buffer to hold the output samples.
- Apply a linear gain fade out with a starting gain of 1 and an ending gain of 0 to the samples between
|splice timestamp| and |splice end timestamp| in |fade out samples|.
- Apply a linear gain fade in with a starting gain of 0 and an ending gain of 1 to the samples between |splice timestamp| and
|splice end timestamp| in |fade in samples|.
- Copy samples between |presentation timestamp| to |splice timestamp| from |fade out samples| into |output samples|.
- For each sample between |splice timestamp| and |splice end timestamp|, compute the sum of a sample from |fade out samples| and the
corresponding sample in |fade in samples| and store the result in |output samples|.
- Copy samples between |splice end timestamp| to |end timestamp| from |fade in samples| into |output samples|.
- Render |output samples|.
Here is a graphical representation of this algorithm.

Text Splice Frame
Follow these steps when the [=coded frame processing=] algorithm needs to generate a splice frame for two overlapping timed text
[=coded frames=]:
- Let |track buffer| be the [=track buffer=] that will contain the splice.
- Let |new coded frame| be the new [=coded frame=], that is being added to |track buffer|, which triggered the need for a splice.
- Let |presentation timestamp:double| be the [=presentation timestamp=] for |new coded frame|
- Let |decode timestamp:double| be the decode timestamp for |new coded frame|.
- Let |frame duration:double| be the [=coded frame duration=] of |new coded frame|.
- Let |frame end timestamp:double| equal the sum of |presentation timestamp| and |frame duration|.
- Let |first overlapped frame| be the [=coded frame=] in |track buffer| with a [=presentation interval=] that contains |presentation timestamp|.
- Let |overlapped presentation timestamp:double| be the [=presentation timestamp=] of the |first overlapped frame|.
- Let |overlapped frames| equal |first overlapped frame| as well as any additional frames in |track buffer| that
have a [=presentation timestamp=] greater than |presentation timestamp| and less than |frame end timestamp|.
- Remove all the frames included in |overlapped frames| from |track buffer|.
- Update the [=coded frame duration=] of the |first overlapped frame| to |presentation timestamp| minus |overlapped presentation timestamp|.
- Add |first overlapped frame| to the |track buffer|.
- Return to caller without providing a splice frame.
This is intended to allow |new coded frame| to be added to the |track buffer| as if
it hadn't overlapped any frames in |track buffer| to begin with.
SourceBufferList Object
SourceBufferList is a simple container object for SourceBuffer objects. It provides read-only array access and fires events when the list is modified.
[Exposed=(Window,DedicatedWorker)]
interface SourceBufferList : EventTarget {
readonly attribute unsigned long length;
attribute EventHandler onaddsourcebuffer;
attribute EventHandler onremovesourcebuffer;
getter SourceBuffer (unsigned long index);
};
Attributes
length of type {{unsigned long}}, readonly -
Indicates the number of SourceBuffer objects in the list.
onaddsourcebuffer of type {{EventHandler}}-
The event handler for the {{addsourcebuffer}} event.
onremovesourcebuffer of type {{EventHandler}}-
The event handler for the {{removesourcebuffer}} event.
Methods
getter-
Allows the SourceBuffer objects in the list to be accessed with an array operator (i.e., []).
- If |index:unsigned long| is greater than or equal to the {{SourceBufferList/length}} attribute then return undefined and abort these steps.
- Return the |index|'th SourceBuffer object in the list.
| Parameter | Type | Nullable | Optional | Description |
|---|
| |index| |
{{unsigned long}} |
✘ |
✘ |
|
Return type: {{SourceBuffer}}
Event Summary
| Event name |
Interface |
Dispatched when... |
| addsourcebuffer |
{{Event}} |
When a {{SourceBuffer}} is added to the list. |
| removesourcebuffer |
{{Event}} |
When a {{SourceBuffer}} is removed from the list. |
ManagedMediaSource interface
A {{ManagedMediaSource}} is a {{MediaSource}} that actively manages its
memory content. Unlike a {{MediaSource}}, the [=user agent=] can evict evict content
through the [=ManagedMediaSource/memory
cleanup=] algorithm from its {{MediaSource/sourceBuffers}} (populated with {{ManagedSourceBuffer}})
for any reason.
[Exposed=(Window,DedicatedWorker)]
interface ManagedMediaSource : MediaSource {
constructor();
readonly attribute boolean streaming;
attribute EventHandler onstartstreaming;
attribute EventHandler onendstreaming;
};
Attributes
-
streaming
-
On getting:
- Return the current value of the attribute.
Event Summary
| Event name |
Interface |
Dispatched when... |
|
startstreaming
|
{{Event}} |
{{ManagedMediaSource/streaming}} attribute changed from `false` to `true`.
|
|
endstreaming
|
{{Event}} |
{{ManagedMediaSource/streaming}} attribute changed from `true` to `false`.
|
Algorithms
`ManagedSourceBuffer` Monitoring
The following steps are run periodically, whenever the [=MediaSource/SourceBuffer Monitoring=] algorithm is scheduled to run.
Having enough managed data to ensure uninterrupted playback
is an implementation defined condition where the user agent determines that
it currently has enough data to play the presentation without stalling for a
meaningful period of time. This condition is constantly evaluated to determine
when to transition the value of {{ManagedMediaSource/streaming}}. These transitions
indicate when the user agent believes it has enough data buffered or it
needs more data respectively.
Being able to retrieve and buffer data in an efficient way
is an implementation defined condition where the user agent determines that
it can fetch new data in an energy efficient manner while able to achieve the desired memory usage.
- Run the {{MediaSource}} [=MediaSource/SourceBuffer Monitoring=] algorithm.
- Let |can play uninterupted and efficiently| be a flag that is true if the {{HTMLMediaElement/buffered}} attribute contains a {{TimeRanges}} that includes the current playback position and [=enough managed data to ensure uninterrupted playback=]
and [=able to retrieve and buffer data in an efficient way=]
- If |can play uninterupted and efficiently| is not equal to {{ManagedMediaSource/streaming}}, [=queue an element task=] on the [=media element=]
that runs the following steps:
-
- Set |this| {{ManagedMediaSource/streaming}} attribute to |can play uninterupted and efficiently|.
- If |can play uninterupted and efficiently| is false [=fire an event=] called {{startstreaming}} at the {{ManagedMediaSource}}.
- Else [=fire an event=] called {{endstreaming}} at the {{ManagedMediaSource}}.
Memory Cleanup
-
-
For each |buffer:ManagedSourceBuffer| in [=this=]'s
{{MediaSource/sourceBuffers}}:
-
- Run the |buffer|'s [=ManagedSourceBuffer/memory cleanup=] algorithm.
BufferedChangeEvent interface
[Exposed=(Window,DedicatedWorker)]
interface BufferedChangeEvent : Event {
constructor(DOMString type, BufferedChangeEventInit eventInitDict);
[SameObject] readonly attribute TimeRanges addedRanges;
[SameObject] readonly attribute TimeRanges removedRanges;
};
dictionary BufferedChangeEventInit : EventInit {
TimeRanges addedRanges;
TimeRanges removedRanges;
};
Attributes
-
addedRanges
-
The time ranges added during the last run of the [=coded frame processing=] algorithm.
-
removedRanges
-
The time ranges removed during the last run of the [=coded frame removal=] or [=coded frame eviction=] algorithm or if the
user agent evicted content in response to a [=ManagedSourceBuffer/memory cleanup=].
ManagedSourceBuffer interface
[Exposed=(Window,DedicatedWorker)]
interface ManagedSourceBuffer : SourceBuffer {
attribute EventHandler onbufferedchange;
};
Attributes
-
onbufferedchange
-
An [=event handler IDL attribute=] whose [=event handler event type=] is {{bufferedchange}}.
Event Summary
| Event name |
Interface |
Dispatched when... |
|
bufferedchange
|
{{Event}} |
The {{ManagedSourceBuffer}}'s buffered range changed following a
call to {{SourceBuffer/appendBuffer()}}, {{SourceBuffer/remove()}},
or as a consequence of the user agent running the
[=ManagedSourceBuffer/memory cleanup=] algorithm.
|
Algorithms
Buffered Change
The following steps are run at the completion of all operations to the {{ManagedSourceBuffer}}
|buffer:ManagedSourceBuffer| that would cause a |buffer|'s {{SourceBuffer/buffered}} to change.
That is once {{SourceBuffer/appendBuffer()}}, {{SourceBuffer/remove()}} or
[=ManagedSourceBuffer/memory cleanup=] algorithm have completed.
-
Let |previous buffered ranges:normalized TimeRanges| equal the
{{SourceBuffer/buffered}} attribute before the changes occurred.
-
Let |new buffered ranges:normalized TimeRanges| equal the new
{{SourceBuffer/buffered}} {{TimeRanges}}.
-
Let |added:normalized TimeRanges| equal the |previous buffered
ranges:normalized TimeRanges| subtracted from |new buffered
ranges:normalized TimeRanges|.
-
Let |removed:normalized TimeRanges| equal the |new buffered
ranges:normalized TimeRanges| subtracted from |previous buffered
ranges:normalized TimeRanges|.
-
Let |eventInitDict| be a new {{BufferedChangeEventInit}} dictionary
initialized with |added| as its {{BufferedChangeEventInit/addedRanges}} and
|removed| as its {{BufferedChangeEventInit/removedRanges}}
-
[=Queue a task=] to [=fire an event=] named {{bufferedchange}} at |buffer|
using the {{BufferedChangeEvent}} interface, initialized with
|eventInitDict|.
Memory cleanup
-
-
If [=this=] is not in [=this=]'s {{ManagedMediaSource}} parent
{{MediaSource/activeSourceBuffers}}:
-
-
Run the [=coded frame removal=] algorithm with 0 and positive infinity equal to the removal range start and end timestamp respectively, and abort these steps.
-
Let |removal ranges:normalized TimeRanges| equal a list of presentation
time ranges that can be evicted from the presentation to ensure
uninterrupted playback from {{HTMLMediaElement.currentTime}} until such
presentation could be fetched again.
Implementations can use different strategies for selecting |removal ranges|
so web applications shouldn't depend on a specific behavior. The web
application would listen to the {{bufferedchange}} event to observe
whether portions of the buffered data have been evicted.
-
For each range in |removal ranges|, run the [=coded frame removal=]
algorithm with |start:double| and |end:unrestricted double| equal to the
removal range start and end timestamp respectively.
AudioTrack Extensions
This section specifies extensions to the [[HTML]] {{AudioTrack}} definition.
[Exposed=(Window,DedicatedWorker)]
partial interface AudioTrack {
readonly attribute SourceBuffer? sourceBuffer;
};
[[HTML]] {{AudioTrack}} needs Window+DedicatedWorker
exposure.
Attributes
sourceBuffer of type SourceBuffer, readonly , nullable-
On getting, run the following step:
- If this track was created by a {{SourceBuffer}} that was created on the same [=global object/realm=]
as this track, and if that {{SourceBuffer}} has not been removed from the {{MediaSource/sourceBuffers}}
attribute of its [=parent media source=]:
- Return the {{SourceBuffer}} that created this track.
- Otherwise:
- Return null.
For example, if a {{DedicatedWorkerGlobalScope}} {{SourceBuffer}} notified its internal create track
mirror handler in {{Window}} to create this track, then the {{Window}} copy of the track would
return null for this attribute.
VideoTrack Extensions
This section specifies extensions to the [[HTML]] {{VideoTrack}} definition.
[Exposed=(Window,DedicatedWorker)]
partial interface VideoTrack {
readonly attribute SourceBuffer? sourceBuffer;
};
[[HTML]] {{VideoTrack}} needs Window+DedicatedWorker
exposure.
Attributes
sourceBuffer of type SourceBuffer, readonly , nullable-
On getting, run the following step:
- If this track was created by a {{SourceBuffer}} that was created on the same [=global object/realm=]
as this track, and if that {{SourceBuffer}} has not been removed from the {{MediaSource/sourceBuffers}}
attribute of its [=parent media source=]:
- Return the {{SourceBuffer}} that created this track.
- Otherwise:
- Return null.
For example, if a {{DedicatedWorkerGlobalScope}} {{SourceBuffer}} notified its internal create track
mirror handler in {{Window}} to create this track, then the {{Window}} copy of the track would
return null for this attribute.
TextTrack Extensions
This section specifies extensions to the [[HTML]] {{TextTrack}} definition.
[Exposed=(Window,DedicatedWorker)]
partial interface TextTrack {
readonly attribute SourceBuffer? sourceBuffer;
};
[[HTML]] {{TextTrack}} needs Window+DedicatedWorker
exposure.
Attributes
sourceBuffer of type SourceBuffer, readonly , nullable-
On getting, run the following step:
- If this track was created by a {{SourceBuffer}} that was created on the same [=global object/realm=]
as this track, and if that {{SourceBuffer}} has not been removed from the {{MediaSource/sourceBuffers}}
attribute of its [=parent media source=]:
- Return the {{SourceBuffer}} that created this track.
- Otherwise:
- Return null.
For example, if a {{DedicatedWorkerGlobalScope}} {{SourceBuffer}} notified its internal create track
mirror handler in {{Window}} to create this track, then the {{Window}} copy of the track would
return null for this attribute.
Examples
Use of the Media Source Extensions
<script>
function onSourceOpen(videoTag, e) {
var mediaSource = e.target;
if (mediaSource.sourceBuffers.length > 0)
return;
var sourceBuffer = mediaSource.addSourceBuffer('video/webm; codecs="vorbis,vp8"');
videoTag.addEventListener('seeking', onSeeking.bind(videoTag, mediaSource));
videoTag.addEventListener('progress', onProgress.bind(videoTag, mediaSource));
var initSegment = GetInitializationSegment();
if (initSegment == null) {
// Error fetching the initialization segment. Signal end of stream with an error.
mediaSource.endOfStream("network");
return;
}
// Append the initialization segment.
var firstAppendHandler = function(e) {
var sourceBuffer = e.target;
sourceBuffer.removeEventListener('updateend', firstAppendHandler);
// Append some initial media data.
appendNextMediaSegment(mediaSource);
};
sourceBuffer.addEventListener('updateend', firstAppendHandler);
sourceBuffer.appendBuffer(initSegment);
}
function appendNextMediaSegment(mediaSource) {
if (mediaSource.readyState == "closed")
return;
// If we have run out of stream data, then signal end of stream.
if (!HaveMoreMediaSegments()) {
mediaSource.endOfStream();
return;
}
// Make sure the previous append is not still pending.
if (mediaSource.sourceBuffers[0].updating)
return;
var mediaSegment = GetNextMediaSegment();
if (!mediaSegment) {
// Error fetching the next media segment.
mediaSource.endOfStream("network");
return;
}
// NOTE: If mediaSource.readyState == “ended”, this appendBuffer() call will
// cause mediaSource.readyState to transition to "open". The web application
// should be prepared to handle multiple “sourceopen” events.
mediaSource.sourceBuffers[0].appendBuffer(mediaSegment);
}
function onSeeking(mediaSource, e) {
var video = e.target;
if (mediaSource.readyState == "open") {
// Abort current segment append.
mediaSource.sourceBuffers[0].abort();
}
// Notify the media segment loading code to start fetching data at the
// new playback position.
SeekToMediaSegmentAt(video.currentTime);
// Append a media segment from the new playback position.
appendNextMediaSegment(mediaSource);
}
function onProgress(mediaSource, e) {
appendNextMediaSegment(mediaSource);
}
</script>
<video id="v" autoplay> </video>
<script>
var video = document.getElementById('v');
var mediaSource = new MediaSource();
mediaSource.addEventListener('sourceopen', onSourceOpen.bind(this, video));
video.src = window.URL.createObjectURL(mediaSource);
</script>
Use of the Managed Media Source Extensions
<script>
async function setUpVideoStream() {
// Specific video format and codec
const mediaType = 'video/mp4; codecs="mp4a.40.2,avc1.4d4015"';
// Check if the type of video format / codec is supported.
if (ManagedMediaSource?.isTypeSupported(mediaType)) {
return; // Not supported, do something else.
}
// Set up video and its managed source.
const video = document.createElement("video");
const source = new ManagedMediaSource();
video.controls = true;
await new Promise((resolve) => {
video.src = URL.createObjectURL(source);
source.addEventListener("sourceopen", resolve, { once: true });
document.body.appendChild(video);
});
const sourceBuffer = source.addSourceBuffer(mediaType);
// Set up the event handlers
sourceBuffer.onbufferedchange = (e) => {
console.log("onbufferedchange event fired.");
console.log(`Added Ranges: ${timeRangesToString(e.addedRanges)}`);
console.log(`Removed Ranges: ${timeRangesToString(e.removedRanges)}`);
};
source.onstartstreaming = async () => {
const response = await fetch("./videos/bipbop.mp4");
const buffer = await response.arrayBuffer();
await new Promise((resolve) => {
sourceBuffer.addEventListener("updateend", resolve, { once: true });
sourceBuffer.appendBuffer(buffer);
});
};
source.onendstreaming = async () => {
// Stop fetching new segments here
};
}
// Helper function...
function timeRangesToString(timeRanges) {
const ranges = [];
for (let i = 0; i < timeRanges.length; i++) {
ranges.push([timeRanges.start(i), timeRanges.end(i)]);
}
return "[" + ranges.map(([start, end]) => `[${start}, ${end})` ) + "]";
}
</script>
<body onload="setUpVideoStream()"></body>
Acknowledgments
The editors would like to thank for their contributions to this specification.